Pixel circle generator -minecraft circle generator
Содержание:
- Алмазный меч
- Цвет
- Стив из Майнкрафта
- Рисунок Крипера
- Картины[]
- Шейдинг
- How does it work
- Export to multiple formats!
- Pixelator Telegram Bot
- Do I need any post processing?
- Как рисовать Стива, скины и зомби из Майнкрафт по клеточкам
- Создаем документ
- Как нарисовать Стива (Нубика) из Майнкрафт карандашом поэтапно
- Рисуем блок листвы
- Создаем блок древесины
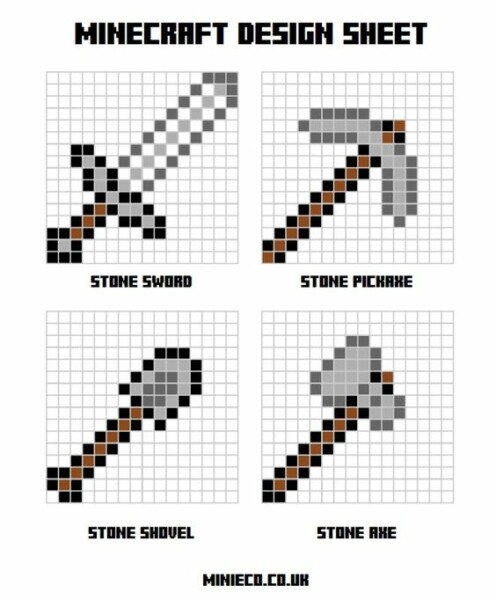
- Как нарисовать меч, кирку, оружие по клеточкам из Майнкрафта
- Make Pixel Art Online: No downloads!
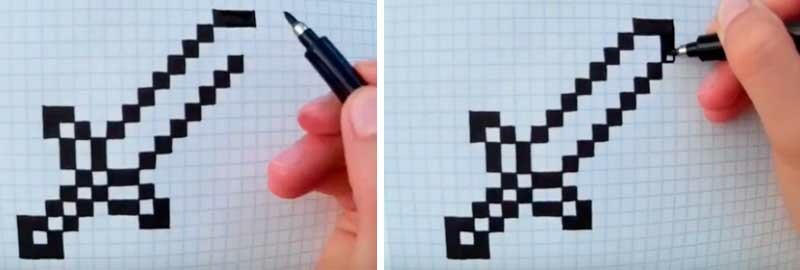
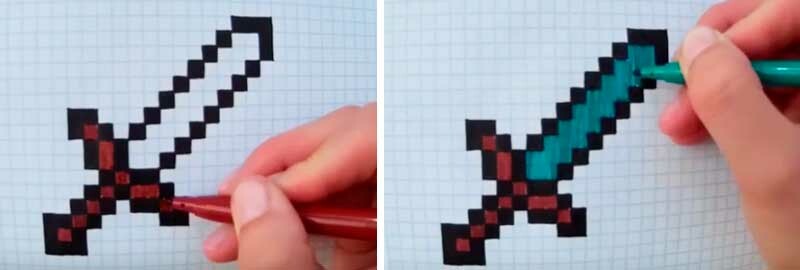
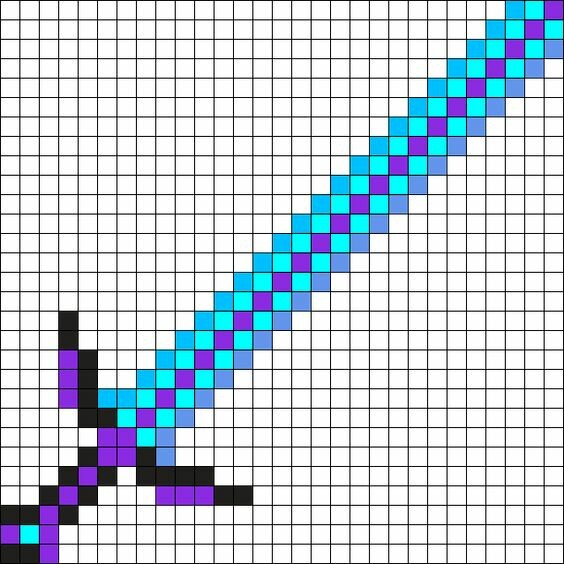
Алмазный меч
Продолжим. В этот раз нарисуем алмазный меч, которым персонаж сражается со своими противниками. Рисовать будем, как и рисунок Дедпула на тетрадном листе, а для рисования потребуется фломастер, зелёного, бирюзового, светло-зелёного и коричневого оттенка.
Подготовили всё необходимое? Теперь можно и узнать, как нарисовать меч из Майнкрафта по клеточкам:
- Отсчитываем три кубика и зелёным фломастером их раскрашиваем. Зарисовываем ещё две секции в левой части. Теперь, по диагонали отсчитываем семь ячеек и штрихуем их.
- Идентичное количество оформляем и, с другой стороны. В конце отмечаем два кубика влево, заполняем их нужным оттенком. От угла этого участка покрываем два диагональных квадратика и два горизонтальных, направленных влево.
- Такое количество закрашиваем и на втором боку. Фломастером бирюзового оттенка, закрашиваем девять фигур по диагонали. Им же раскрашиваем всё на рукояти меча. Светло-зелёным оформляем оставшиеся элементы.
- Коричневым оформим четыре ячейки, светло-коричневым фломастером зарисовываем три части. Остальные детали сделаем зелёными.
Рисунок готов. Так вы узнали как изображать мечи из Майнкрафта. Кстати, по данному способу можно изобразить абсолютно любой меч, ведь как вы знаете там присутствует не только алмазный.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Стив из Майнкрафта
Если разобрались с картинками предметов из Майнкрафта, предлагаем научиться рисовать главного персонажа этой увлекательной игры, а именно Стива. Его можно увидеть, надевая на героя бронь и вооружая его дополнительными аксессуарами. Перед началом творчества подготовьте маркер чёрного, голубого, коричневого и бежевого цвета. А для выполнения рисунка потребуется лист бумаги.
Если готовы, начинаем рисовать:
- Практически в самом низу листа, чёрным маркером закрашиваем сначала восемь квадратов. Это будут ноги.Сразу сверху этого периметра зарисовываем ещё столько же кубиков. Фиолетовым зарисовываем полоску, по направлению вверх. Длина этой полосы составляет восемь квадратов. Получаются штаны нашего героя.
- По направлению вправо отмечаем шесть квадратов, по диагонали ставим три отметки. От конца этих отметок отсчитываем пять ячеек вниз. В середине выделяем участки по две ячейки. Заштриховываем основной периметр фиолетовым. А выделенные элементы закрашиваем голубым.
- От верхнего края наброска поднимаемся на шесть ячеек. Зарисовываем полосу. Это будет начало туловища.Начиная от угла отступаем четыре точки и заштриховываем их. Поднимаемся и покрываем ещё две нужные детали. И вбок сразу заштриховываем шесть кубиков.
- С другой стороны, закрашиваем восемь квадратов. Вправо отсчитываем четыре деления. Вверх четыре клетки и по направлению влево отмечаем шесть секций. Разрисовываем весь периметр.
- Бежевым оттенком начиная от верхней стороны, закрашиваем пять квадратиков. Проделываем то же самое с другим боком. Коричневым добавляем по одному квадрату, к этим квадратам добавляем в высоту ещё два отдела и покрываем этим цветом весь периметр. Получается голова.
- Сразу под синим заштриховываем четыре секции. Вверх добавляем ещё по одному отсеку и выводим два квадрата сверху. Тёмно-синим делаем глаза, размером в одно деление. На лице возле глаз отделяем по одному участку, а остальной периметр закрашиваем бежевым.
- Этим же маркером под рукавами, отмечаем восемь квадратов вниз и пять вбок. В завершение заштриховываем эти детали.
На этом этапе работа завершается. В принципе с ней справится ребёнок. Но если вы новичок в подобном творчестве. Рекомендуем всё же придерживаться нашего инструктажа.
Рисунок Крипера
Теперь давайте разберём как нарисовать Крипера Майнкрафт карандашом поэтапно. Рисовать будем персонажа, который практически бесшумно подкрадывается к игроку и в течение двух секунд взрывается и причиняет ущерб территории и здоровью главного героя. Возможно, благодаря этому свойству он и получил свою популярность на фоне остальных негативных персонажей.
Чтобы начать рисование этого персонажа, необходимо подготовить альбом, простой карандаш, ручку, желательно чёрного цвета и карандаш зелёного цвета.
Готовы? Тогда начинаем:
- Вверху листа выводим фигуру в виде вытянутого ромба. От трёх нижних углов проводим горизонтальные отрезки по направлению вниз. В левой части наброска показываем глаза квадратной формы.
- От нижних углов проводим отрезки и соединяем их линиями. Под этими фигурами дорисовываем рот в виде двух соединённых прямоугольников, разного размера. Горизонтальным отрезком соединяем вертикальные чёрточки и под наклоном проводим линию к третьему вертикальному наброску.
- Во рту дорисовываем, прямоугольник. Уточняем этот набросок и делаем его объёмным. Под головой проводим вертикаль. Заворачиваем за угол и показываем ещё одну линию. Немного отступаем и выводим следующий отрезок.
- Внизу соединяем эти отрезки горизонталями. Книзу наброска добавляем прямоугольник с наклонными сторонами. К этому наброску дорисовываем большой прямоугольник. Делаем его объёмным и завершаем аналогичным способом заднюю границу рисунка. Детализируем низ и обводим весь силуэт ручкой чёрного цвета.
- Этой же ручкой закрашиваем глаза, рот и низ рисунка. Зелёным карандашом заштриховываем всю оставшуюся часть.
Силуэт нарисован. Теперь вы знаете, как изобразить персонажа из Майнкрафта карандашами по пошаговой инструкции.
Картины[]
| Картина | Размер | Оригинал | Название | ID | Описание | Версия добавления |
|---|---|---|---|---|---|---|
| 1×1 блоков16×16 пикселей | Kebab | Кебаб с тремя стручковыми перцами. | Indev | |||
| 1×1 блоков16×16 пикселей | Aztec | Абстрактная картина, карта de_aztec из Counter-Strike. | Indev | |||
| 1×1 блоков16×16 пикселей | Alban | Человек в пустыне, в окружении домов и кустов. | Indev | |||
| 1×1 блоков16×16 пикселей | Aztec2 | Абстрактная картина, карта de_aztec из Counter-Strike. | Indev | |||
| 1×1 блоков16×16 пикселей | Bomb | Картина, основанная на карте de_dust2, названная «Цель успешно взорвана» в честь Counter-Strike. | Indev | |||
| 1×1 блоков16×16 пикселей | Plant | Два растения в горшках. | Indev | |||
| 1×1 блоков16×16 пикселей | Wasteland | Картина вида на пустоши, маленький кролик сидит на подоконнике. На заднем плане виднеется подобие человека в полосатом костюме. | Indev | |||
| 1×2 блоков16×32 пикселей | Wanderer | Странник над морем тумана | Indev | |||
| 1×2 блоков16×32 пикселей | Graham | Graham, главный герой игры King’s Quest | Alpha 1.1.1 | |||
| 2×1 блоков32×16 пикселей | Pool | Купающиеся голышом мужчины и женщины. | Indev | |||
| 2×1 блоков32×16 пикселей | Courbet | Двое бродяг с бородами. | Indev | |||
| 2×1 блоков32×16 пикселей | Sunset | Горы и закат. | Indev | |||
| 2×1 блоков32×16 пикселей | Sea | Картина вида на горы и озеро, с маленькой фотографией и растением на подоконнике. Примечание: В Alpha 1.1.1, картина была заменена на второе изображение, показывая более красочное растение. | Indev/Alpha 1.1.1 | |||
| 2×1 блоков32×16 пикселей | Creebet | Картина вида на горы и озеро, с маленькой фотографией и крипером. | Alpha 1.1.1 | |||
| 2×2 блоков32×32 пикселей | Match | Рука, держащая спичку, которая зажигает пиксельный огонь. | Indev | |||
| 2×2 блоков32×32 пикселей | Bust | Статуя, окружённая пиксельным огнем. | Indev | |||
| 2×2 блоков 32×32 пикселей | Stage | Нарисованная сцена из игры Space Quest I с добавленным в неё Graham’ом, главным героем игры King’s Quest.Примечание: В Alpha 1.1.1, картина была заменена на второе изображение, показывая большого паука. | Indev/Alpha 1.1.1 | |||
| 2×2 блоков32×32 пикселей | Void | Ангел, молящийся тому, что находится за пиксельным огнем. | Indev | |||
| 2×2 блоков32×32 пикселей | SkullAndRoses | Cкелет с красными цветами на переднем плане ночью. | Indev | |||
| 2×2 блоков32×32 пикселей | Wither | Новый моб — иссушитель. Картина демонстрирует ритуал призыва. | 1.4.2 (12w36a) | |||
| 4×2 блоков64×32 пикселей | Fighters | Два человека перед боем. | Indev | |||
| 4×3 блока64×48 пикселей | Skeleton | Alpha 1.1.1 | ||||
| 4×3 блока64×48 пикселей | DonkeyKong | Скриншот 4-го уровня из аркадной версии игры Donkey Kong. | Alpha 1.1.1 | |||
| 4×4 блоков64×64 пикселей | Pointer | Маленький человечек дерётся с огромной рукой. Изображение каратиста взято из игры International Karate. | Indev | |||
| 4×4 блоков64×64 пикселей | Pigscene | Девочка, указывающая на морду свиньи. В оригинале на месте поросёнка была палитра RGB. | Alpha 1.1.1 | |||
| 4×4 блоков64×64 пикселей | BurningSkull | Череп в пиксельном огне. Если приглядеться, можно увидеть, что череп находится в мире Minecraft. | Beta 1.2_01 |
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
How does it work
Pixelator is a pipline-like tool that process the image using a set of smart filters. One filter handles the pixelation, another applies colors palette, the next smooth the result and so on..
All the filters are highly customisable and can be turned on and off, so Pixelator can handle a large variety of source images, from every style and size, and produce vastly different styles of pixel art. You can achieve almost any pixel-art style imaginable with the right configurations.
When you download Pixelator, you get a comfy windows application with a slick UI and configuration sliders. It looks pretty much like this:
![]()
In addition to the windows application, you also get an executable you can run from shell with all possible arguments. This allows you to automate processing and respond to changes in source files.
When you edit an image in the UI application, there’s always a bottom text that shows the exact command needed to reproduce this configuration using the shell command.
Export to multiple formats!
Pixelator can export images to all major image formats: PNG, BMP, JPG, GIF, TIFF… Just add the extension of your choice to the output filename.
Pixelator Telegram Bot
There’s an unofficial Telegram Pixelator Bot made by «Kobaj». You can check it out and pixelate images via Telegram!
Please note that the Telegram Bot is not an official part of Pixelator and we can’t vouch for your privacy (or safety) when using it.
![]()
Do I need any post processing?
No. All the examples you see above are without any post processing — what you see is what you get.
However, the pixelation process is not 100% accurate and its not unthinkable that you’d want to highlight or fix some pixels, especially around eyes and eyebrows area that usually needs to be pixel-perfect.
And what about pre-processing?
if you want clean outlines, its important to remove the background before processing the picture in Pixelator (the outline filter works best with transparent background). Note however that you don’t have to be super accurate about the background, since its all going to be pixelated anyway 😉
Как рисовать Стива, скины и зомби из Майнкрафт по клеточкам
Обязательно загляните в статью, где мы разбирали всевозможные варианты пиксельной графики. Там отведена целая категория под Майнкрафт. Вы найдете много разных шаблонов. И, конечно же, я здесь тоже покажу варианты, как по клеточкам нарисовать героев этой истории\игры.
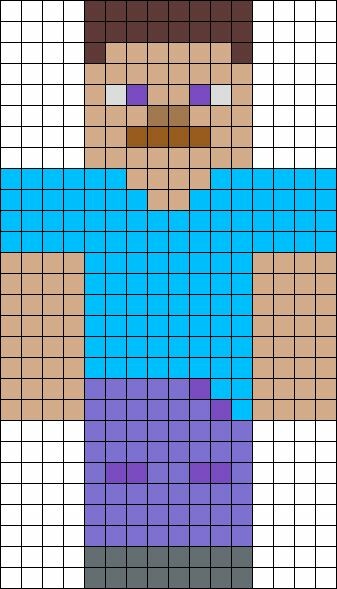
Итак, базовый герой игры — нубик.

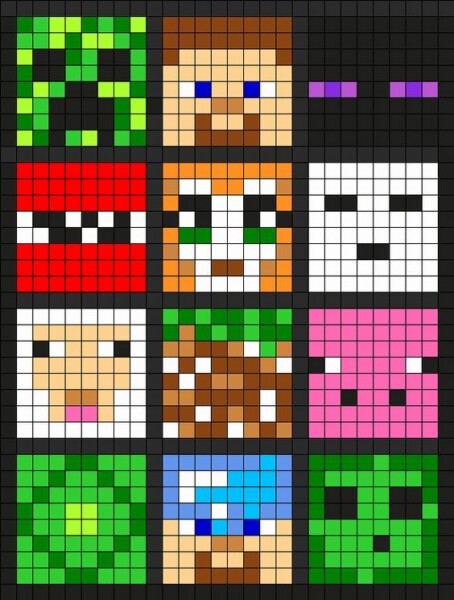
Еще 2 головы по клеточкам.
Большой зомби по клеточкам тоже вам в копилку. По этим схемам легко повторить картинки!
Странник Края или Эндермен (англ. Enderman — буквально человек из Края), или эндермен — нейтральный моб, который добавлен в игру в Adventure Update. Рост персонажа сравним с размером трех блоков. В сравнении с главным героем Эндермен просто гигантский. Персонаж окрашен в черный цвет, а его глаза подсвечиваются фиолетовым оттенком. Эндермен принадлежит к нейтральным мобам. Приручить его невозможно, поэтому единственным правильным решением становится отказ от взаимодействия с ним. Если не удается аккуратно передвинуть его, стоит ожидать кровопролитного боя.
Персонаж располагает возможностью телепортации. Если не удалось избежать столкновения с ним, агрессора придется взять на прицел во избежание его появления за вашей спиной. Эндермен – фанат перемещения блоков. Он снует без дела по миру, увлекается найденным блоком и, немного подвигав его, перемещает на новое место.
Нашла еще забавные рисунки по клеточкам — супергерои в стиле майнкрафт, может вам пригодиться… Правда это схемы для вязания, но клеточки вполне возможно посчитать при желании.

Если вам нужна только голова, то даю вам варианты по клеточкам.
Эти варианты еще проще, здесь меньше клеточек.

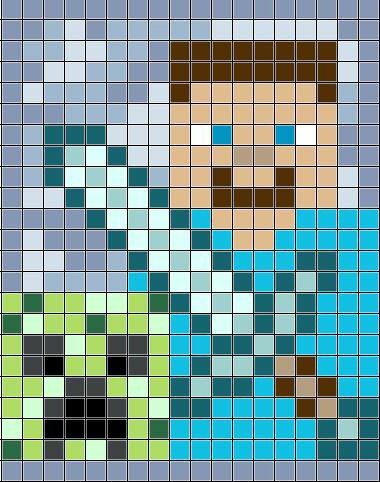
Рисовать можно не только героев, но и сценки из жизни персонажей любимой истории! Например, как мужественно Стив выглядит на коне! Почему бы не попробовать вам изобразить подобную картинку? А вот целая картинка с нубиком и крипером по клеточкам. Остается вопрос: хватит ли терпения посчитать все клеточки?

Создаем документ
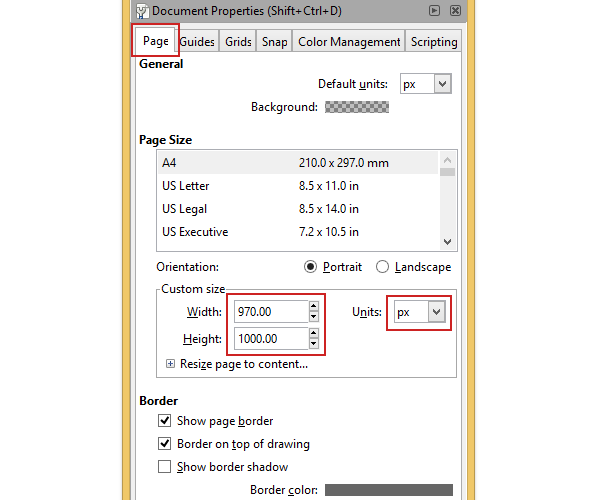
Переходим File – Document Properties (Файл – Свойства документа) и устанавливаем размер на 970 х 1000 пикселей.

Шаг 2
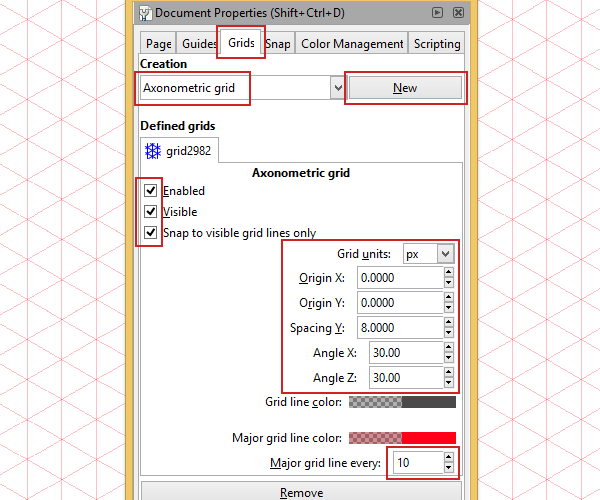
В этом же окне переходим на вкладку Grids (Сетки), в выпадающем меню выбираем Axonometric grid (Аксонометрическая сетка) и жмем кнопку New (Создать). На скриншоте ниже вы можете увидеть параметры сетки – убедитесь, что у вас так же, иначе могут возникнуть определенные трудности в выполнении урока. Также, по желанию, можете изменить цвет направляющих.

Шаг 3
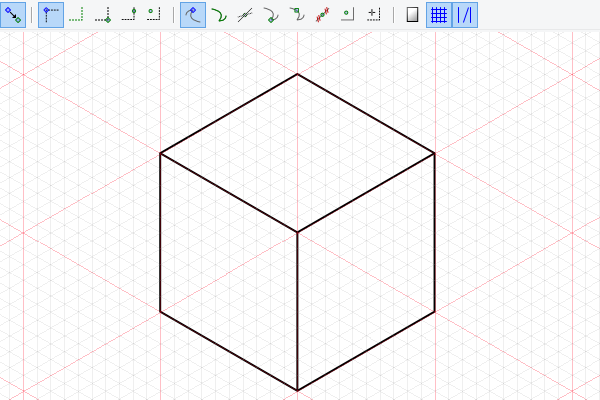
Также активируем параметры привязки, как показано ниже. Это намного облегчит работу с сеткой. Ниже я нарисовал базовый куб, который является основной всех блоков в уроке. Начнем!

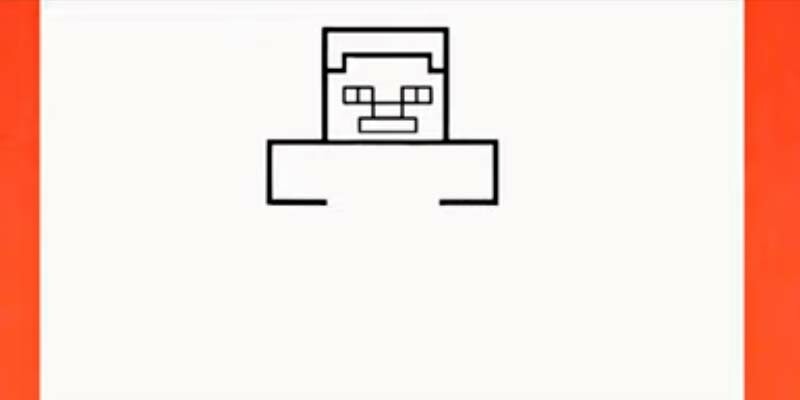
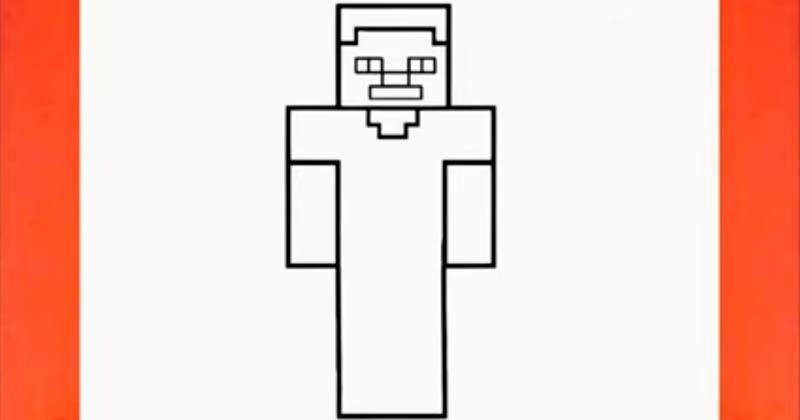
Как нарисовать Стива (Нубика) из Майнкрафт карандашом поэтапно
Один из самых популярных героев – Стив! Именно с него мы и начнем. Нарисуем его сначала простым карандашом или фломастерами. А позже можно будет разукрасить нашу работу.
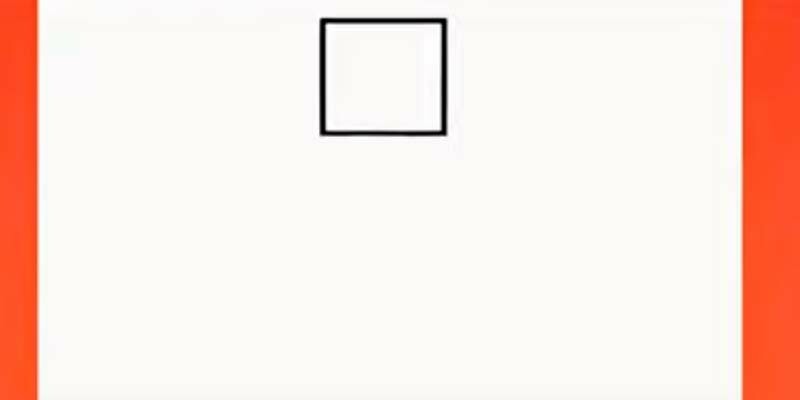
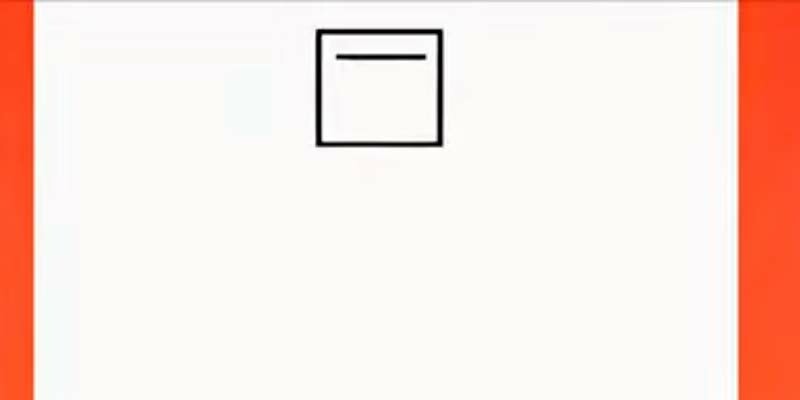
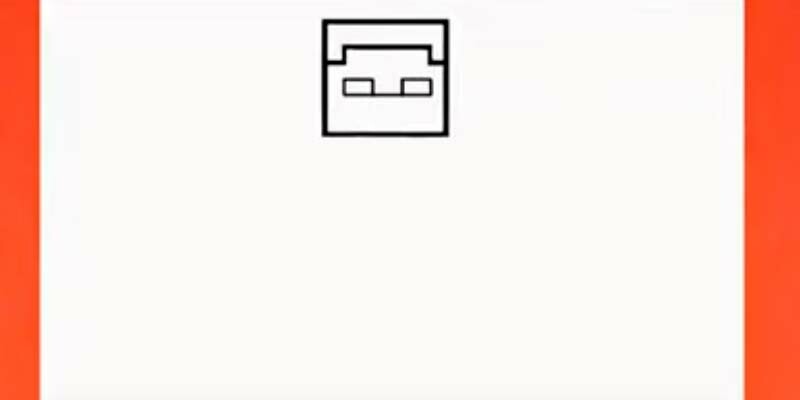
В верхней части листа посередине рисуем квадрат.

Условно делим квадрат на 4 равные части (ставим карандашом слегка заметные точечки). Проводим горизонтальную линию внутри квадрата через самую верхнюю точечку. Линия должна быть короче, чем сторона квадрата.

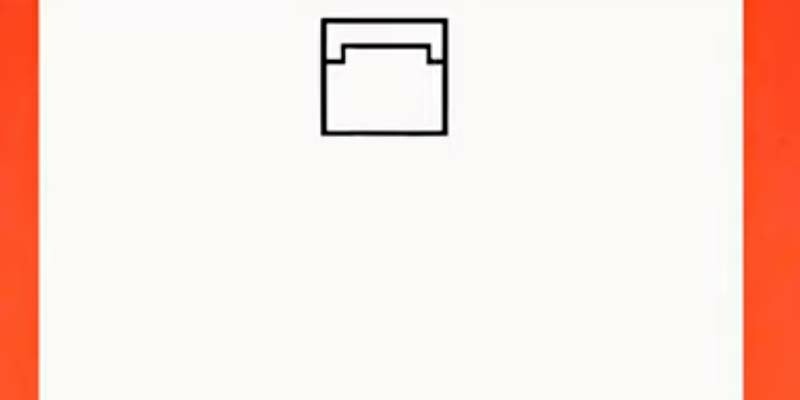
Провидим от краев линии 2 короткие полоски вниз.
От концов этих полосок проводим горизонтальные отрезки к боковым сторонам квадрата.

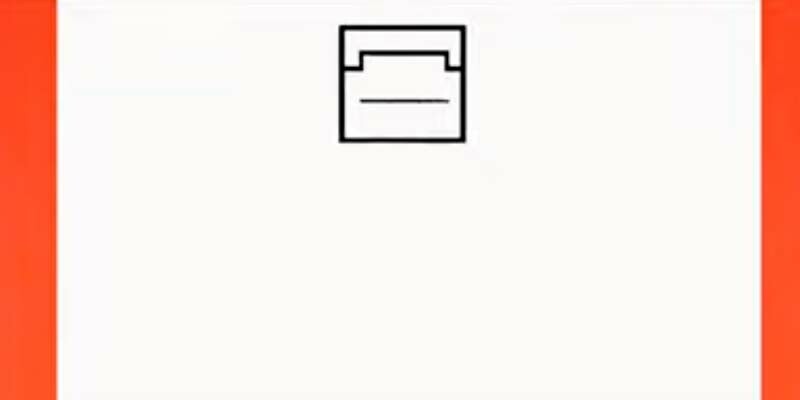
Проводим внутри квадрата еще одну горизонтальную линию, равную по длине первой линии. Ее проводим посередине свободного пространства квадрата.

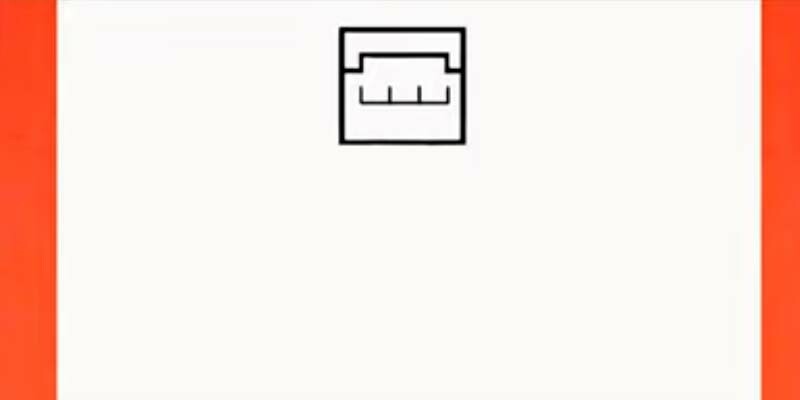
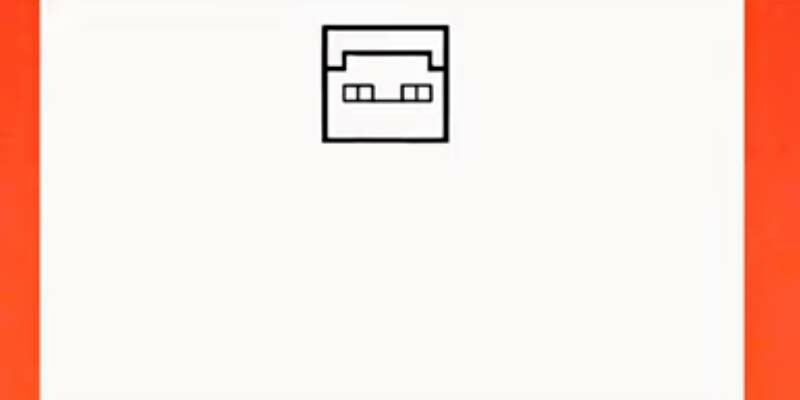
Вверх от этой линии проводим вертикальные полоски на одинаковом расстоянии друг от друга.

Соединяем верхние точки этих полосок попарно: с одного и другого края. Получаются небольшие прямоугольники.

Делим эти прямоугольнички пополам.

От внутренних углов прямоугольничков проводим 2 короткие линии вниз.

Соединяем эти линии горизонтальным отрезком.

Этот отрезок делаем длиннее, проведя линию вправо и влево.

Это – верхняя сторона тонкого прямоугольника. Рисуем от краев этой линии короткие боковые стороны вниз.

И соединяем их.

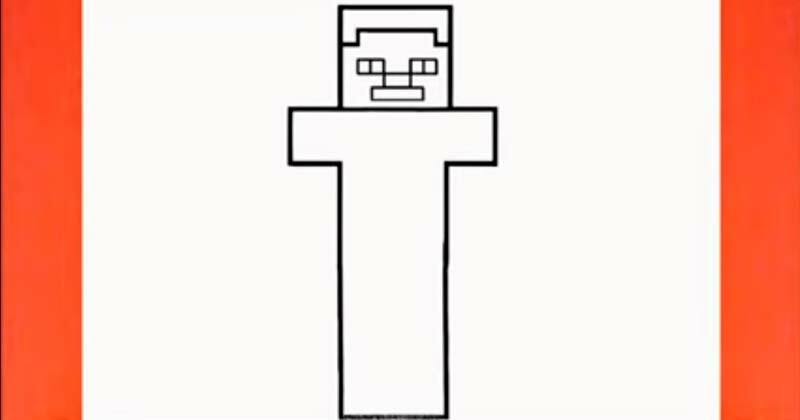
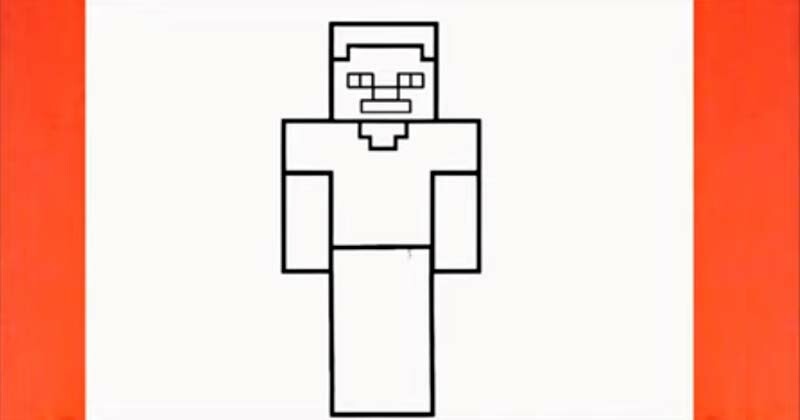
Под квадратом рисуем широкий прямоугольник, длина его больше, чем у квадрата почти вдвое.

Только нижнюю сторону прорисовываем до уровня квадрата (не соединяем углы в нижней стороне прямоугольника).

Внизу, в точках, где мы остановились, рисуя нижнюю сторону прямоугольника, делаем 2 длинные линии вниз.
Соединяем эти линии горизонтальной линией.

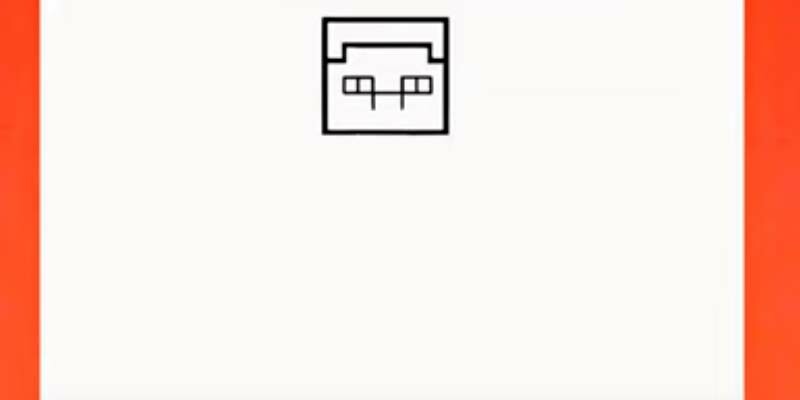
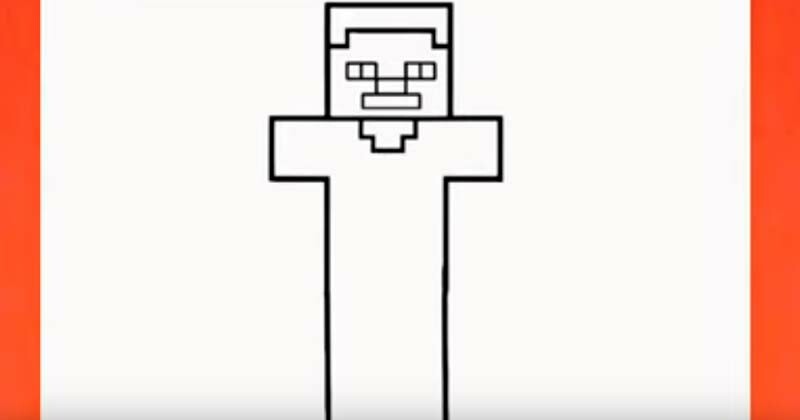
Вниз, от середины верхней стороны прямоугольника рисуем 2 маленьких отрезка.

От этих отрезков делаем короткие линии на сближение.
Потом снова рисуем вниз 2 короткие линии. И соединяем их горизонтальным отрезком.

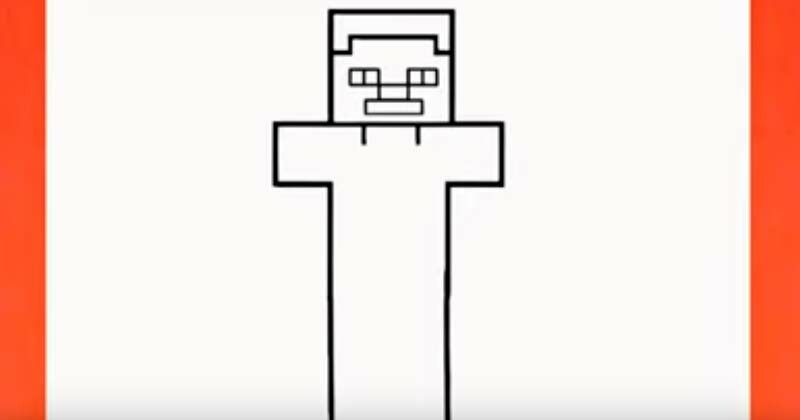
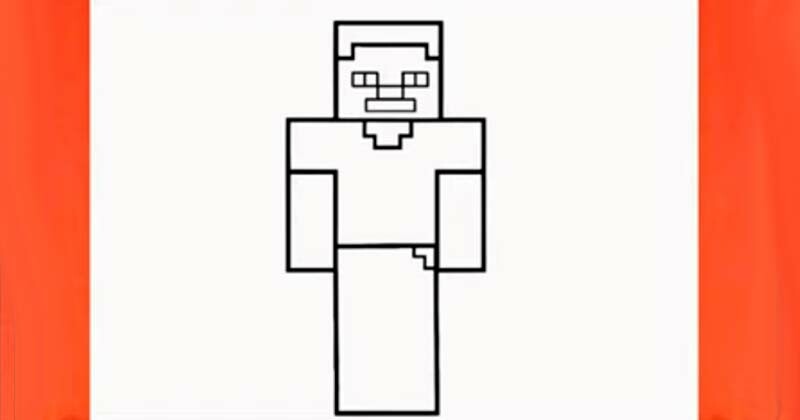
Боковые стороны горизонтального прямоугольника продолжаем, рисуя вертикальные полосы вниз.
Соединяем эти полосы с вертикальным прямоугольником. Получаем руки.

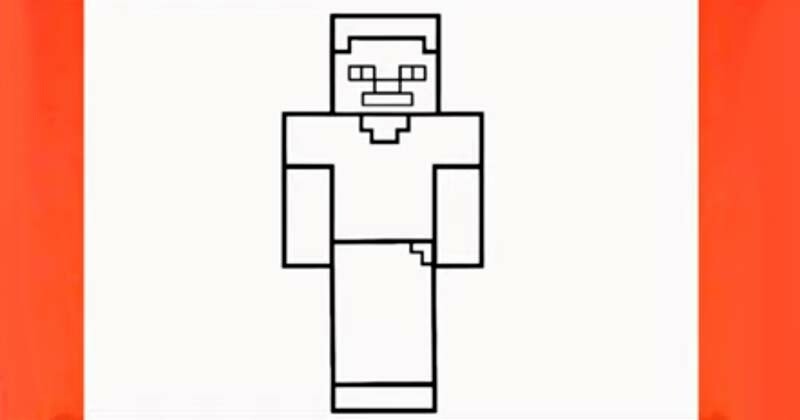
На вертикальном прямоугольнике проводим горизонтальную линию — пояс.

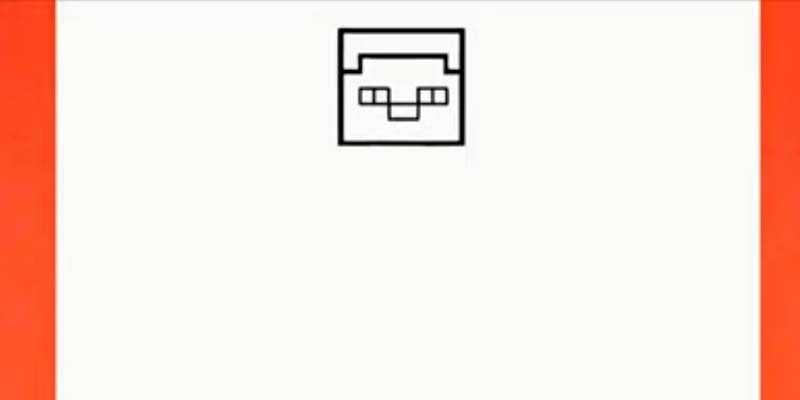
С правой стороны от этой линии, в углу, рисуем «ступеньки».

Рисуем горизонтальную линию внизу вертикального прямоугольника.

Потренировавшись, можно картинку делать и без подсказок. А пока эти пошаговые действия помогут получить настоящего Стива!
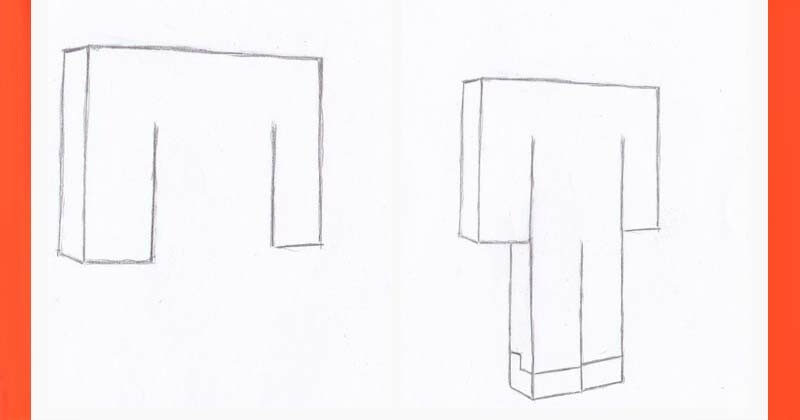
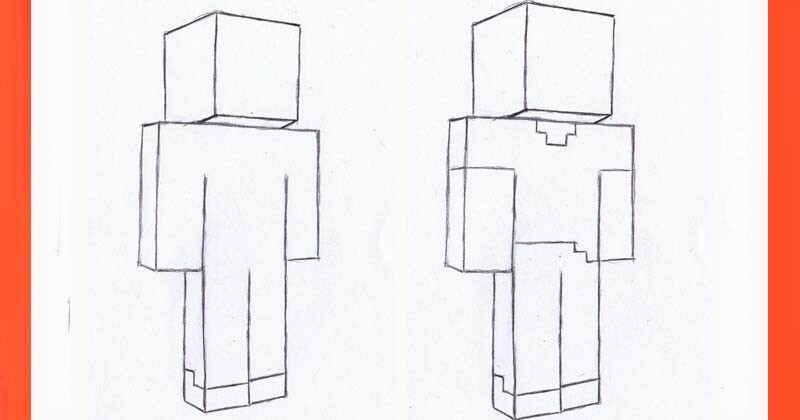
Если у вас получилось, можете попробовать нарисовать объемного персонажа. Для этого нужно иметь представление о кубе и объемном прямоугольнике. Больше знаний нам не понадобиться. Если вы умеете рисовать эти фигуры, то, думаю, ничего сложного в рисунке для вас не будет. Можно начать с туловища.

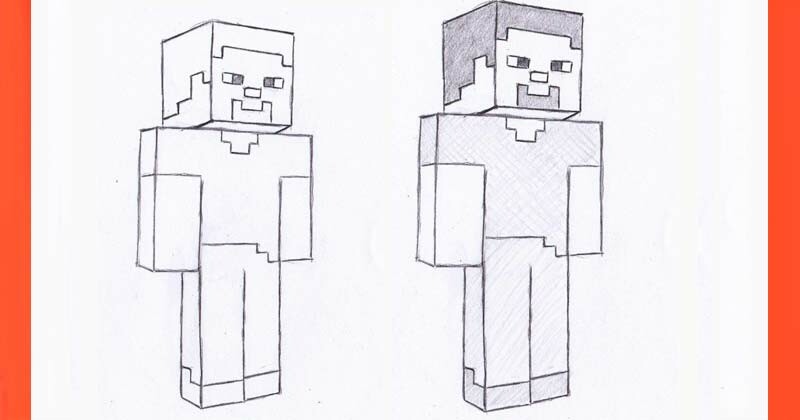
Затем приступаем к голове.

И осталось нарисовать глаза, нос и рот, а это мы уже умеем.

Рисуем блок листвы
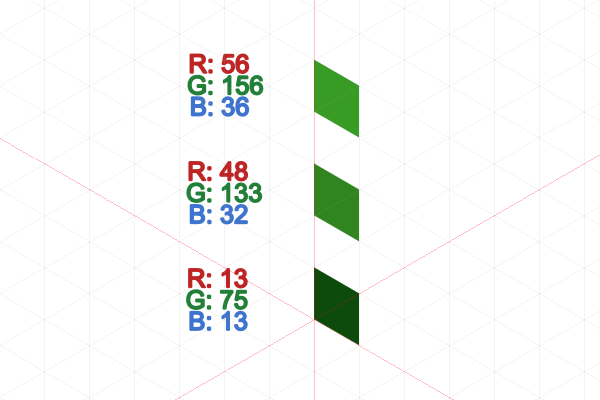
Шаг 1
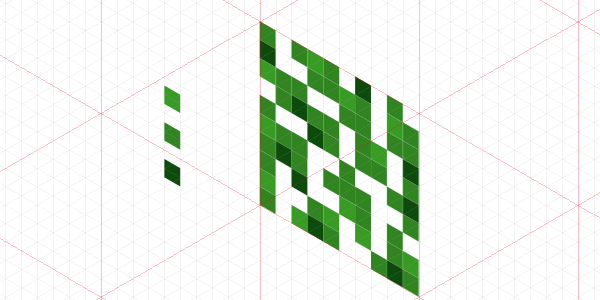
Этот блок, пожалуй, самый легкий. Так как листва имеет просветы, мы не будем рисовать большой блок-основу. Начинаем с создания трех четырехугольников разных оттенков зеленого.

Шаг 2
Копируем и хаотично размещаем треугольники, создав текстуру листвы. Не забудьте оставить просветы, чтобы листва выглядела более интересной и реалистичной (насколько это возможно с такой стилизацией).

Шаг 3
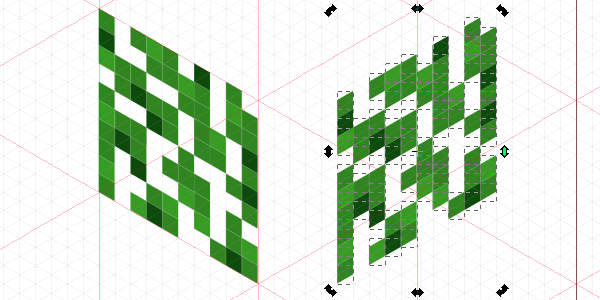
Закончив одну сторону, дублируем текстуру и переносим ее на правую грань куба. Привязываем ее к воображаемой стороне и не снимаем выделение с копии текстуры!

Шаг 4
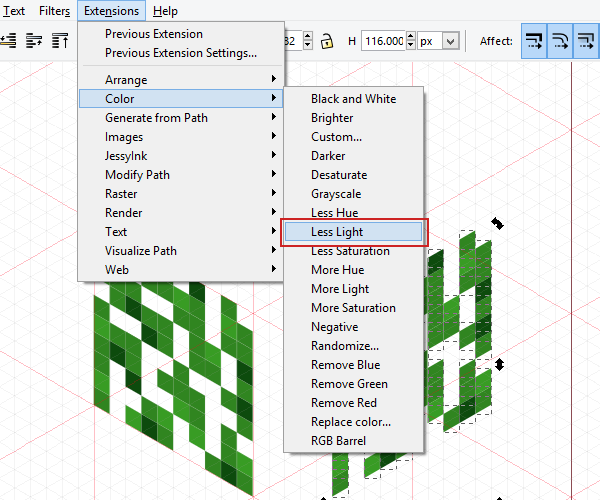
В случае с листвой мы не можем просто залить ее черным четырехугольником, чтобы создать затенение, так как все прозрачные области заполнятся цветом, а нам это не нужно
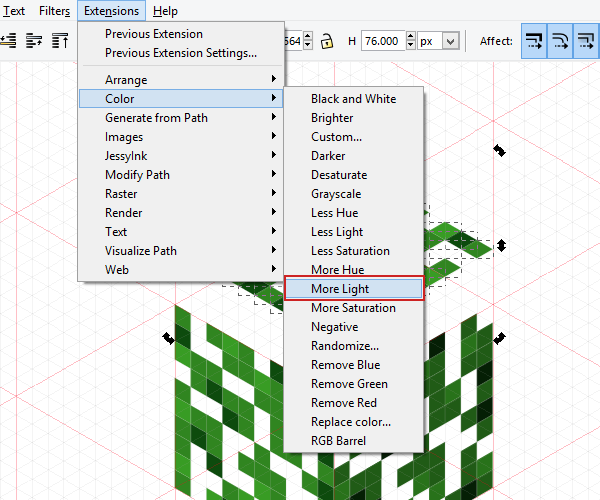
Вместо этого мы переходим Extensions – Color – Less Light (Расширения – Цвет – Меньше яркости) (обратите внимание на текстуру, чтобы она была выделена). Дважды применяем этот эффект, чтобы получить достаточное затенение
Плюс этого расширения в том, что оно затемняет все цвета равномерно, что идеально подходит нам в рамках данной иллюстрации.

Шаг 5
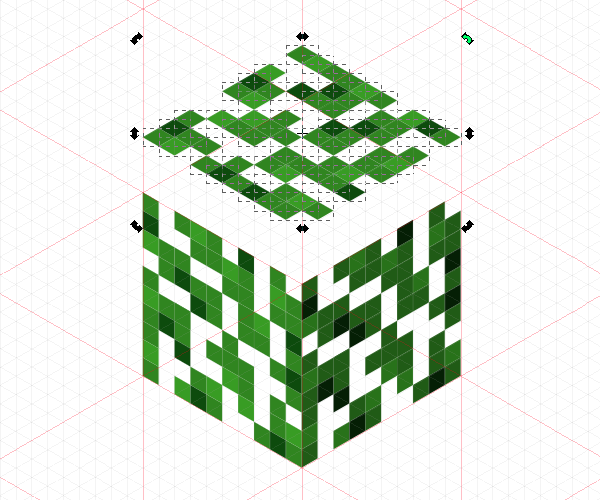
Переходим к верхней грани блока. Копируем и вставляем текстуру. Поворачиваем ее с зажатой клавишей Ctrl так, чтобы она четко вписалась в грань куба. Закончив, не снимаем выделение с текстуры!

Шаг 6
Теперь мы должны осветлить эту часть текстура. Для этого переходим Extensions – Color – More Light (Расширения – Цвет – Больше яркости). Дважды применяем этот эффект.

Создаем блок древесины
Шаг 1
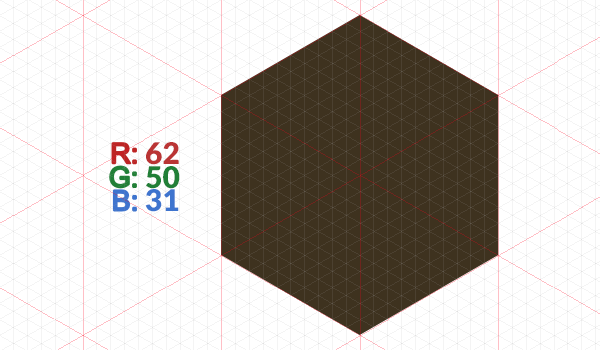
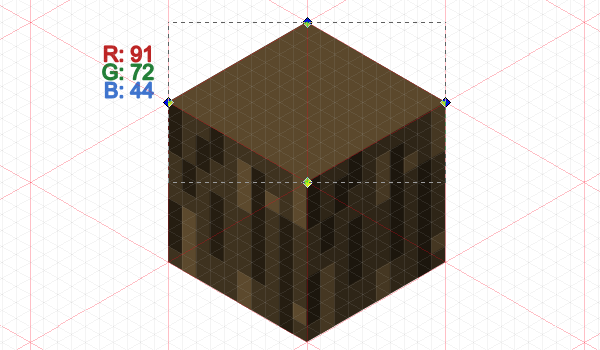
Давайте этот блок начнем рисовать с нуля. Создаем силуэт куба (как мы делали с блоком грязи в начале) и заливаем его темно-коричневым цветом.

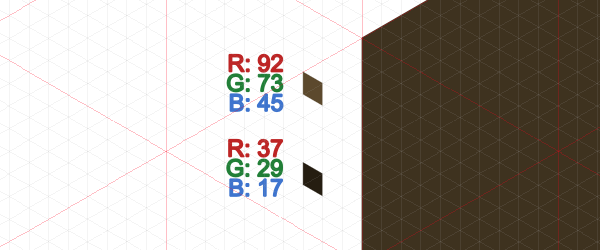
Рисуем два четырехугольника с оттенками коричневого.

Шаг 3
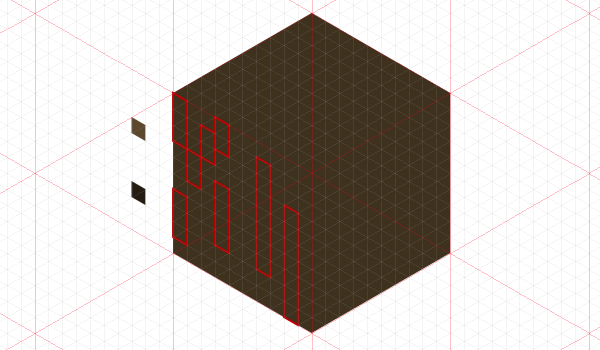
В случае с текстурой древесины нам будет проще, если мы воспользуемся пером для рисования больших блоков (вместо заполнения отдельными четырехугольниками). И, конечно же, цвета берем с двух соседних четырехугольников.

Шаг 4
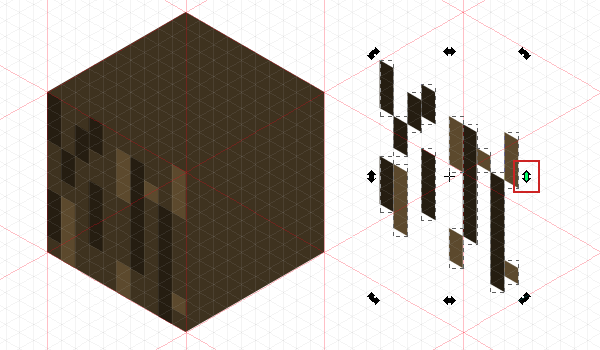
После заполнения цветом одной стороны, копируем текстуру и искажаем ее. Не забывайте удерживать клавишу Ctrl и двигать стрелку на два уровня, затем отпускать. И после этого поднимать еще на два уровня. В результате мы получим правильный угол.

Шаг 5
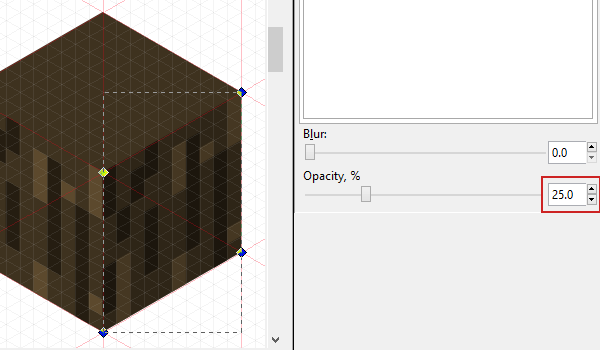
После копирования текстуры нужно создать затенение. Рисуем четырехугольник черного цвета и уменьшаем его непрозрачность до 25%.

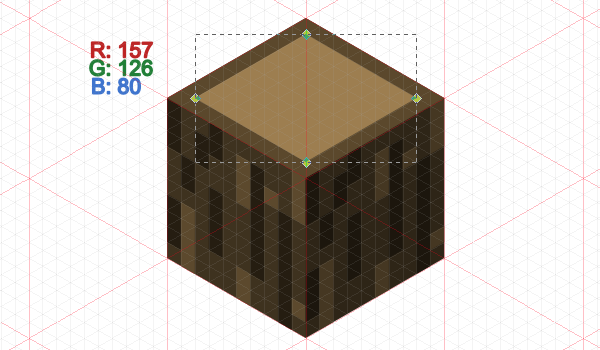
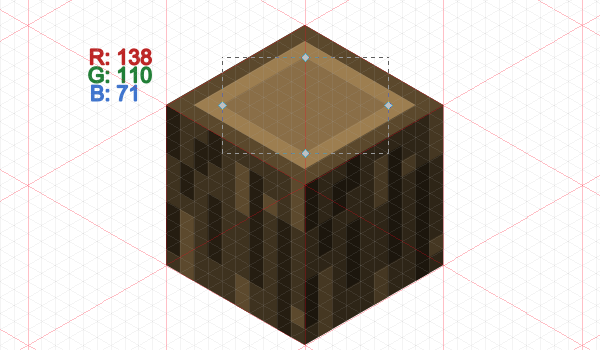
Верхнюю грань куба заполняем светло-коричневым четырехугольником.

Шаг 7
Далее мы продолжаем рисовать четырехугольники разных оттенков внутри друг друга, создав эффект возрастных колец. Начинаем со светло-коричневого цвета.

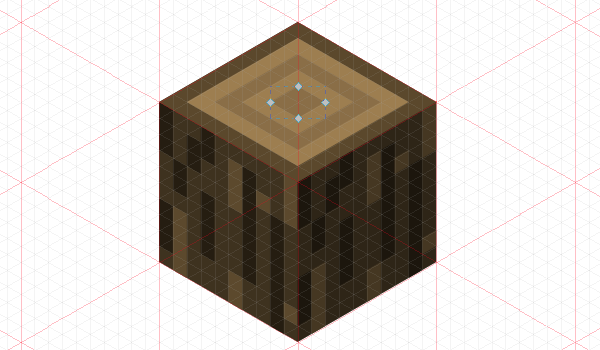
Шаг 8
Следующий четырехугольник должен быть чуть темнее предыдущего.

Продолжаем чередовать оттенки, пока в центре не окажется маленький четырехугольник на четыре клетки.

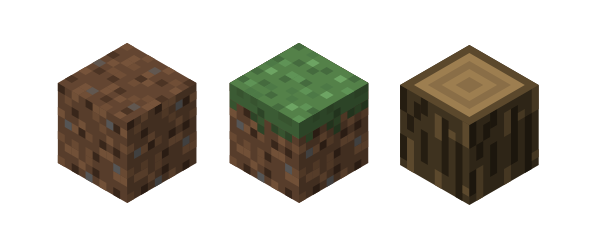
Блок древесины готов! Теперь у нас три законченных блока, и мы можем перейти к последнему.

Как нарисовать меч, кирку, оружие по клеточкам из Майнкрафта
Без оружия сложно представить мир Майнкрафт! И, конечно же, нужно нарисовать оружие!
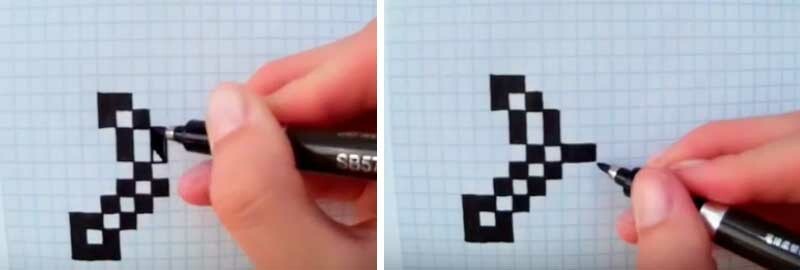
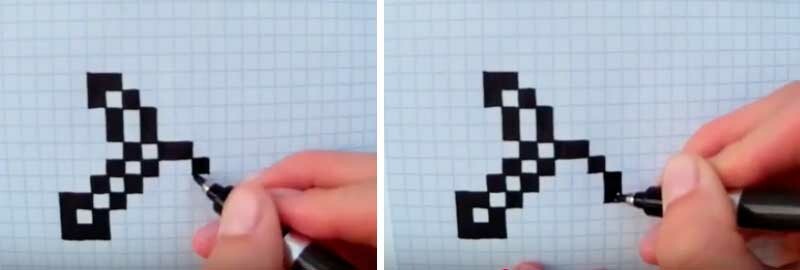
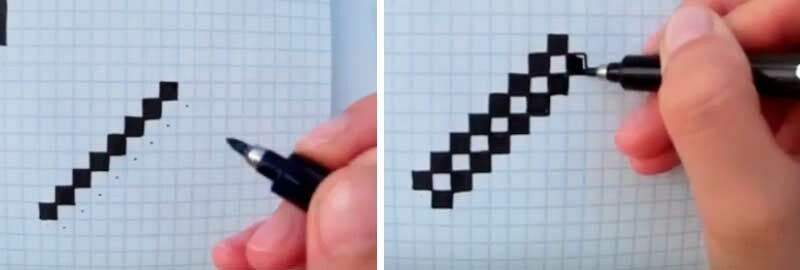
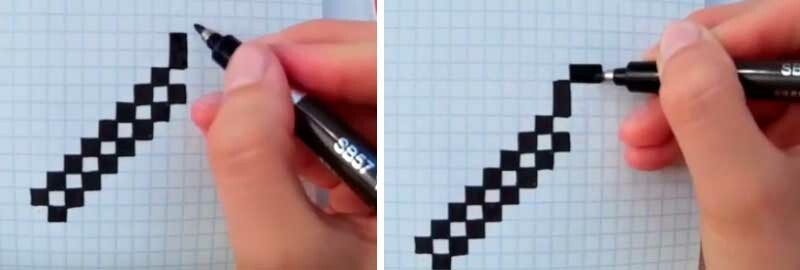
Меч
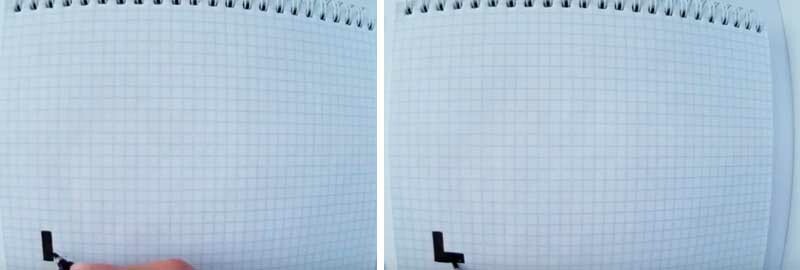
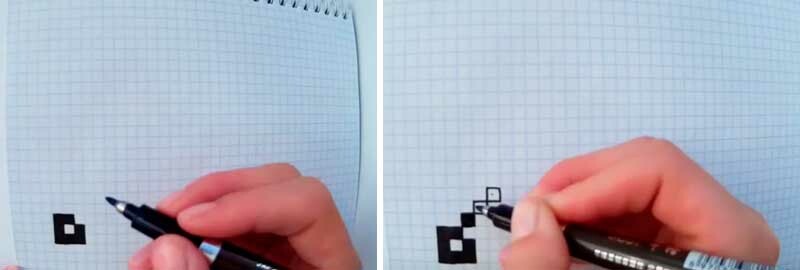
3 клеточки вниз и 2 клеточки вправо.

2 клеточки по диагонали, соединяющие края двух линий (горизонтальную и вертикальную).
3 клетки по диагонали вверх.

Под этой линией параллельно 3 клетки по диагонали.

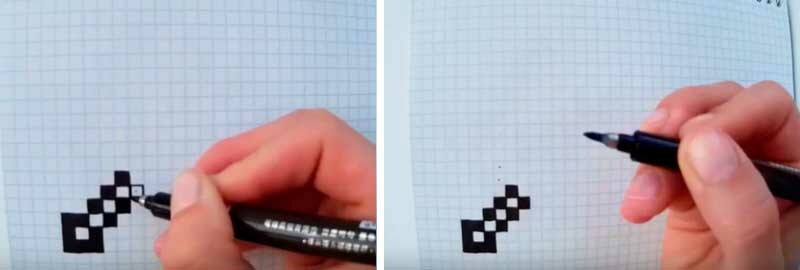
2 клетки вверх.
Еще 2 клетки вверх слева от предыдущих.

1 клетка вправо. 1 клетка по диагонали.

2 клетки вниз. 2 клетки вправо.

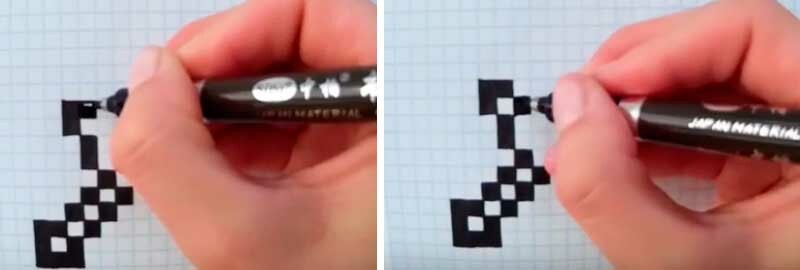
1 – по диагонали. 2 – вниз.

1 – влево. 2 влево.

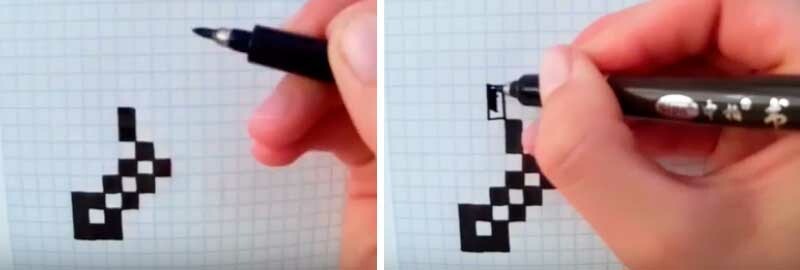
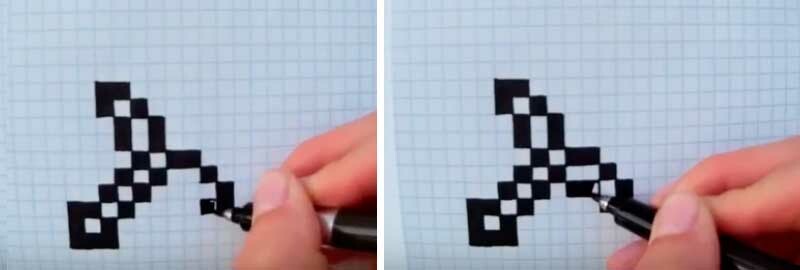
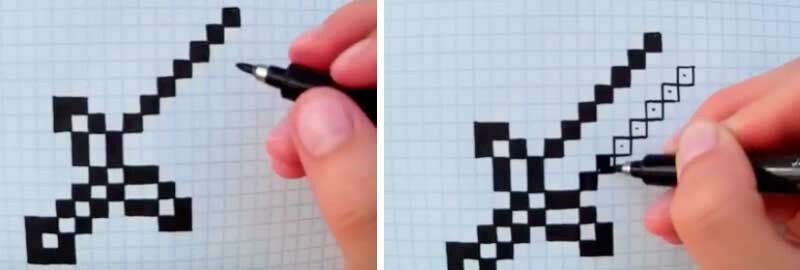
Рисуем лезвие. 7 – по диагонали.
Ниже на 2 клетки рисуем параллельно первой диагональной линии вторую.

В верху – 3 клетки направо.
2 клетки вниз.

Зарисовываем внутренность рукоятки одним цветом, а лезвие – другим.

Автор https://www.youtube.com/watch?v=5pSqI9ONz7A
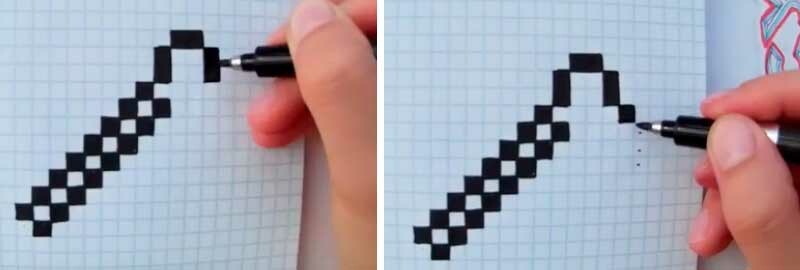
Мотыга
По диагонали отмечаем 8 клеток. Обводим отмеченные клетки и зарисовываем их. Делаем второй ряд клеток, параллельно с первым.

От самой верхней точки отмечаем по вертикали вверх 2 клетки. Зарисовываем их.
От этих клеток вправо зарисовываем 2 клетки.

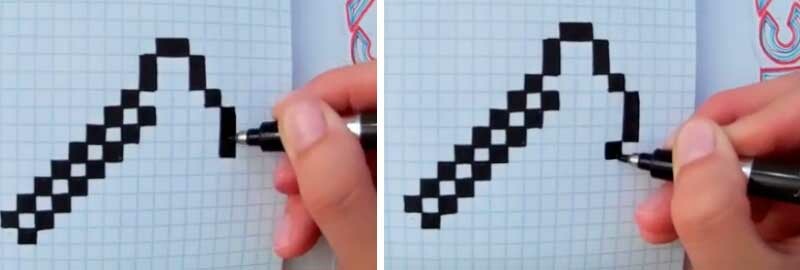
Опускаемся вниз, зарисовываем 2 клетки.
Зарисовываем 1 клетку вправо по диагонали.

Вниз рисуем 3 клетки.
Влево по диагонали – 1 клетка.

Вверх – 2 клетки.
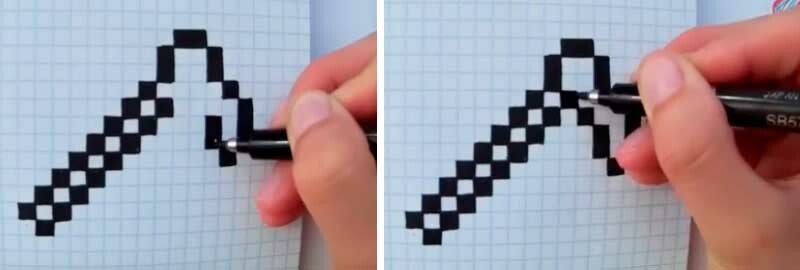
По диагонали 2 клетки. Линия соединяется с основной.

Зарисовываем внутренний ряд между двумя диагональными линиями.
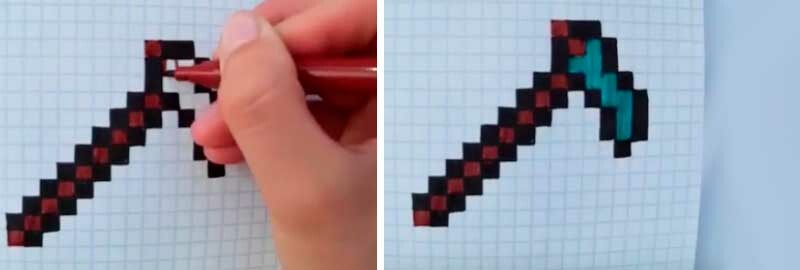
Внутреннюю часть кирки зарисовываем другим цветом.
Вот теперь мы вооружились!

Автор МК https://www.youtube.com/watch?v=f5dD8pa62gg
Если у вас получился меч и мотыга, предлагаю по схемам нарисовать и другое оружие, но клеточки придется считать самому. На самом деле это очень просто. Даже ребенок 4 лет справиться с мамиными подсказками.

Еще меч, немного посложнее, но тоже под силу любому новичку.

Огненный меч или как он называется?
Лук из майнкрафт тоже можно нарисовать по клеточкам.
Make Pixel Art Online: No downloads!
You’ve probably stumbled across this online app in your quest to find a freeware pixel editor which lets you easily draw pixel art for free. This pixel art maker lets you do exactly that. You can get straight to work drawing your favourite characters like mario, goku, batman and sonic.
There are a few other pixel art programs on the internet, but they mostly use Flash rather than JavaScript. This tool uses HTML5 and JavaScript so that you get a smooth experience, and don’t need plugins. In any case, it’s worth doing a Google search to check out the other pixel art tools since they might suit your needs better.
There are benefits and disavantages of making pixel art on a website. The primary benefit is that it’s really easy to get started since there’s no need to download software onto your computer. Instead, you visit this website and can instantly start drawing pixels. There are some disadvantages to drawing pixel art online, though. For example, you need to have an internet connection, and also, websites are inherently slower than software which runs on your computer. That said, the convenience of being able to create pixel are in your browser may just make it worthwhile, at least for sketching and having fun.