Observer ooo отзывы о программе
Содержание:
Sounds[]
Java Edition:
| Sound | Subtitles | Source | Description | Resource location | Translation key | Volume | Pitch | Attenuationdistance |
|---|---|---|---|---|---|---|---|---|
| Block broken | Blocks | Once the block has broken | 1.0 | 0.8 | 16 | |||
| None | Blocks | Falling on the block with fall damage | None | 0.5 | 0.75 | 16 | ||
| Block breaking | Blocks | While the block is in the process of being broken | 0.25 | 0.5 | 16 | |||
| Block placed | Blocks | When the block is placed | 1.0 | 0.8 | 16 | |||
| Footsteps | Blocks | Walking on the block | 0.15 | 1.0 | 16 |
- ↑
Bedrock Edition:
| Sound | Source | Description | Resource location | Volume | Pitch |
|---|---|---|---|---|---|
| Blocks | Once the block has broken | 1.0 | 0.8 | ||
| Blocks | Falling on the block with fall damage | 0.4 | 1.0 | ||
| Blocks | While the block is in the process of being broken | 0.37 | 0.5 | ||
| ? | Blocks | Jumping from the block | 0.12 | 1.0 | |
| ? | Blocks | Falling on the block without fall damage | 0.22 | 1.0 | |
| Blocks | Walking on the block | 0.3 | 1.0 | ||
| Blocks | When the block is placed | 1.0 | 0.8 |
Основные понятия
Intersection Observer API позволяет указать функцию, которая будет вызвана всякий раз для элемента (target) при пересечении его с областью видимости документа (по умолчанию) или заданным элементом (root).
В основном, используется отслеживание пересечения элемента с областью видимости (необходимо указать в качестве корневого элемента).
Используете ли вы область видимости или другой элемент в качестве корневого, API работает одинаково, вызывая заданную вами колбэк-функцию, всякий раз, когда видимость целевого элемента изменяет так, что она пересекает в нужной степени корневой элемент.
Степень пересечения целевого и корневого элемента задаётся в диапазоне от 0.0 до 1.0, где 1.0 это полное пересечение целевого элемента границ корневого.
Для начала с помощью конструктора нужно создать объект-наблюдатель, указать для него функцию для вызова и настройки отслеживания:
Параметр threshold со значением 1.0 означает что функция будет вызвана при 100% пересечении объекта (за которым мы следим) с объектом root
- root
- Элемент который используется в качестве области просмотра для проверки видимости целевого элемента. Должен быть предком целевого элемента. По умолчанию используется область видимости браузера если не определён или имеет значение null.
- rootMargin
- Отступы вокруг root. Могут иметь значения как свойство css margin: » Значения можно задавать в процентах. По умолчанию все параметры установлены в нули.
- threshold
- Число или массив чисел, указывающий, при каком проценте видимости целевого элемента должен сработать callback. Например, в этом случае callback функция будет вызываться при появлении в зоне видимости каждый 25% целевого элемента:
Целевой элемент, который будет наблюдаться
После того, как вы создали наблюдателя, вам нужно дать ему целевой элемент для просмотра:
Всякий раз, когда цель достигает порогового значения, указанного для , вызывается колбэк-функция . Где получает список объектов (en-US) и наблюдателя:
Обратите внимание, что колбэк-функция запускается в главном потоке и должна выполняться как можно быстрее, поэтому если что-то отнимает много времени, то используйте . Также обратите внимание, что если вы указали опцию , целевой элемент должен быть потомком корневого элемента
Также обратите внимание, что если вы указали опцию , целевой элемент должен быть потомком корневого элемента
Data values[]
ID
Java Edition:
| Name | Resource location | Form | Translation key |
|---|---|---|---|
| Observer | Block & Item |
Bedrock Edition:
| Name | Resource location | Numeric ID | Form | Translation key |
|---|---|---|---|---|
| Observer | Block & Item |
Metadata
See also: Data values
In Bedrock Edition, observers use the following data values:
| Bits | Values |
|---|---|
| 0x10x20x4 |
Three bits storing a value from 0 to 5:
|
| 0x8 | If set, the observer is powered. |
Block states
See also: Block states
Java Edition:
| Name | Default value | Allowed values | Description |
|---|---|---|---|
| facing | The direction the observer is observing. The same direction the player faces when placing the block. | ||
| powered | True while the observer is observing a change and emitting a pulse. |
Bedrock Edition:
| Name | Default value | Allowed values | Description |
|---|---|---|---|
| facing_direction | The direction the observer is observing. The same direction the player faces when placing the block. | ||
| powered_bit | True while the observer is observing a change and emitting a pulse. |
Solution
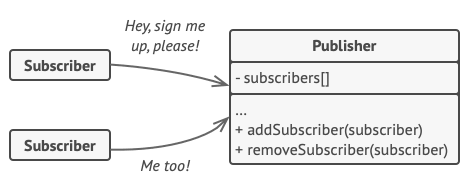
The object that has some interesting state is often called subject, but since it’s also going to notify other objects about the changes to its state, we’ll call it publisher. All other objects that want to track changes to the publisher’s state are called subscribers.
The Observer pattern suggests that you add a subscription mechanism to the publisher class so individual objects can subscribe to or unsubscribe from a stream of events coming from that publisher. Fear not! Everything isn’t as complicated as it sounds. In reality, this mechanism consists of 1) an array field for storing a list of references to subscriber objects and 2) several public methods which allow adding subscribers to and removing them from that list.

A subscription mechanism lets individual objects subscribe to event notifications.
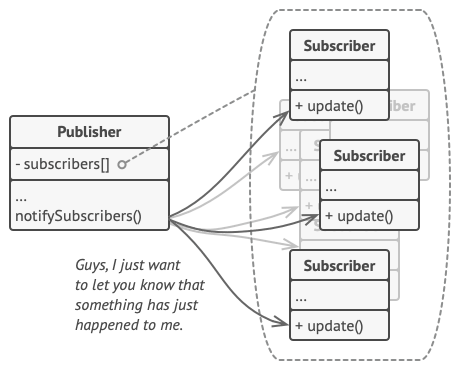
Now, whenever an important event happens to the publisher, it goes over its subscribers and calls the specific notification method on their objects.
Real apps might have dozens of different subscriber classes that are interested in tracking events of the same publisher class. You wouldn’t want to couple the publisher to all of those classes. Besides, you might not even know about some of them beforehand if your publisher class is supposed to be used by other people.
That’s why it’s crucial that all subscribers implement the same interface and that the publisher communicates with them only via that interface. This interface should declare the notification method along with a set of parameters that the publisher can use to pass some contextual data along with the notification.

Publisher notifies subscribers by calling the specific notification method on their objects.
The Newsroom
The Observer и его дочерняя газета The Guardian управляют центром для посетителей в Лондоне под названием The Newsroom. Он содержит их архивы, включая переплетенные копии старых изданий, библиотеку фотографий и другие предметы, такие как дневники, письма и записные книжки. С этим материалом могут ознакомиться представители общественности. В отделе новостей также проводятся временные выставки и проводятся образовательные программы для школ.
В ноябре 2007 года The Observer и The Guardian сделали свои архивы доступными в Интернете. На данный момент доступны архивы с 1791 по 2000 год для The Observer и с 1821 по 2000 год для The Guardian . Эти архивы в конечном итоге дойдут до 2003 года.
Observer на Nintendo Switch
Observer на Nintendo Switch работает в целом очень неплохо. Оптимизация отличная, батарею игра тратит довольно средне. Есть, впрочем, определённые оговорки. Графически версия Observer на Nintendo Switch заметно замылена. Вы можете понять это посмотрев на скриншоты и анимацию, которые выложены на этой странице. Если после этого вы посмотрите, как выглядят версии на других платформах, вы поймёте, о чем я. Местами также я заметил странные тени, которые блокировали обзор в тёмных местах полностью. Играть это в целом не мешало, но наслаждаться действительно крутыми киберпанковыми локациями именно на Switch тяжеловато. Пару раз я проваливался под пол сквозь текстуры, но загружался и без проблем проходил эту же локацию со второго раза. В остальном – это отличный порт. На четыре с плюсом, я бы сказал, ведь такой же графики как, скажем, на PC, я от порта на Nintendo Switch лично и не ожидал


Шаблон Observer в действии: демонстрация подсчета количества слов в блоге
Для демонстрации, мы будем автоматически подсчитывать слова в тексте поста. Каждое нажатие клавиши, которое вы вводите в качестве ввода, будет вызывать подсчет слов в помощью шаблона EventObserver.
Чтобы получить количество слов из свободного ввода текста, можно сделать сделующее:
const getWordCount = (text) => text ? text.trim().split(/\s+/).length : 0;
В этой, казалось бы, простой функции происходит много всего. Далее напишем модульный тест.
// Arrange const blogPost = 'This is a blog \n\n post with a word count. '; // Act const count = getWordCount(blogPost); // Assert assert.strictEqual(count, 9);
Обратите внимание на несколько странную строку ввода внутри blogPost. Я намерен, чтобы эта функция охватывала как можно больше крайних случаев
Пока это дает мне правильное количество слов, значит мы движемся в правильном направлении.
Время подключить эти компоненты к DOM. Это та часть, где мы можете использовать простой JavaScript и встроить его прямо в браузер.
Добавим следующий HTML-код на страницу:
<textarea id="blogPost" placeholder="Enter your blog post..." class="blogPost"> </textarea>
Вслед за ним JavaScript:
const wordCountElement = document.createElement('p');
wordCountElement.className = 'wordCount';
wordCountElement.innerHTML = 'Word Count: <strong id="blogWordCount">0</strong>';
document.body.appendChild(wordCountElement);
const blogObserver = new EventObserver();
blogObserver.subscribe((text) => {
const blogCount = document.getElementById('blogWordCount');
blogCount.textContent = getWordCount(text);
});
const blogPost = document.getElementById('blogPost');
blogPost.addEventListener('keyup', () => blogObserver.broadcast(blogPost.value));
Этот код позволит отслеживать изменения в textarea и подсчитывать количество слов прямо под ней. Я использую body.appendChild() в DOM API, чтобы добавить новый элемент. Затем event listeners, чтобы воплотить идею в жизнь.
Обратите внимание, что с помощью стрелочных функций можно связать события одной строкой. () => BlogObserver.broadcast() выполняет большую часть работы
Он передает последние изменения в текстовую область прямо в функцию обратного вызова.
Ни одна демонстрация не будет полной без той, которую вы можете потрогать и настроить, поэтому ниже приведена ссылка на CodePen:
Я бы не назвал этот пример завершенным. Это всего лишь отправная точка для изучения шаблона Наблюдатель. На мой взгляд, вопрос, как далеко вы готовы пойти?
Observer
| Рейтинг Google Play | не доступен |
| Разработчик | Observer Admin |
| Версия игры | 15.12 |
| Требования | Android 2.3.3 или выше |
| Интернет | Да |
| Русский язык | Да |
| Права ROOT | Нет |
| Цена | Бесплатно |
| Размер файла. apk | 1,9 mb mb |
| Ссылка | скачать |

Вход в Observer

Определение местоположения в Observer

Отслеживание с помощью Observer
Описание
Observer это самая лучшая программа шпион для прослушки мобильных телефонов. Лучше нее мы пока что не встречали и навряд ли встретим. Все программы подобного рода и «рядом не стоят», а «нервно покуривают в сторонке». Им далеко до такого функционала как у Observer. Поэтому, если вы ищите лучшую шпионскую программу для прослушки телефонов, то это самый лучший выбор.
Что она может? Записывать звонки, смс, тайно записывать все происходящее на микрофон, незаметно отвечать на ваш звонок, показывать перемещение устройства на карте мира как по спутникам, так и по беспроводным сетям или базовым станциям операторов сотовой связи. Также любые фотки или видео, сделанные на камеру или полученные через мессенджеры, будут присланы вам, равно как и любые голосовые заметки и любые файлы или документы. Даже если фотку или видео сделают и тут же удалят, то они все равно попадут к вам.
Также вы будете знать если на контролируемом устройстве сменится сим карта. Вам будет доступен журнал звонков и смс, контактная книжка, записи календаря, список всех установленных приложений. Вы сможете управлять контролируемым устройством через интернет-команды. Если на контролируемом устройстве не будет включен интернет, то не беда — вы сможете тайно управлять через смс команды. Тут Обсервер снова отличился от остальных приложений — поскольку он может управлять через смс даже на новых версиях Android.
Есть еще одна замечательная функция, которую не смогли реализовать конкуренты — это кейлоггер и перехват уведомлений их мессенджеров. Вы будете получать любую переписку из любого мессенджера или соц. сети. Есть еще одно преимущество у Observer — его очень нелегко удалить непосвященному человеку. Если он не знает секретного кода для удаления, то не сможет ее удалить. Все эти функции работают без root прав. То есть, вам не придется «рутовать» контролируемое устройство и тем самым тратить на это время, силы и нервы. Тем более, что «рутованные» устройства теряют гарантию, а еще есть вероятность вообще превратить устройство в «кирпич».
Есть также второе приложение которое называется Server. Его вы ставите на свое устройство и в нем удобно просматриваете присланные данные и управляете контролируемыми устройствами. Согласитесь, это намного удобнее чем просматривать данные в личном кабинете на сайте как это делается у всех остальных подобных сервисов. Установить Observer крайне легко и быстро. Тут разберется даже далекий от техники человек.
Плюсы и минусы
- большое количество функций;
- не требуются root права;
- быстрота и легкость установки;
- удобный просмотр и управление в мобильном приложении.
Недостатки — их попросту нет.
Более подробно с возможностями программы можно ознакомиться на официальном сайте https://bit.do/observer.
Награды
The Observer был назван Национальной газетой года на премию British Press Awards за 2006 год. Его добавки трижды получали награду «Обычное дополнение года» ( Sport Monthly , 2001; Food Monthly , 2006, 2012).
Журналисты Observer получили ряд премий British Press Awards, в том числе
- «Интервьюер года» ( Линн Барбер , 2001; Шон О’Хаган , 2002; Рэйчел Кук , 2005; Крисси Айли (внештатный сотрудник для журналов Observer и Sunday Times ) , 2007)
- «Критик года» ( Джей Рейнер , 2005; Филип Френч , 2008; Роуэн Мур , 2013)
- «Автор года о еде и напитках» (Джон Карлин, 2003 г.)
- «Писатель-путешественник года» (Тим Мур, 2004 г.)
Google PageSpeed Insights
Плагины
Плагины не найдены.
Описание:
Плагины помогают браузеру обрабатывать особый контент, например Flash, Silverlight или Java. Большинство мобильных устройств не поддерживает плагины, что приводит к множеству ошибок и нарушениям безопасности в браузерах, обеспечивающих такую поддержку. В связи с этим многие браузеры ограничивают работу плагинов.
Данные теста были получены 19.06.2018 11:14
Скриншот сайта на смартфоне
Дизайн сайта под мобильные телефоны решает две задачи: обеспечивает пользователям комфортный просмотр сайта с любого устройства и положительно влияет на поисковое ранжирование сайта.
Проверьте, чтобы ваш сайт правильно отображался на мобильных устройствах.
Данные теста были получены 19.06.2018 11:14
Читаемость
Размер шрифта и высота строк на вашем сайте позволяют удобно читать текст.
Описание:
Одна из самых частых проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
Данные теста были получены 19.06.2018 11:14
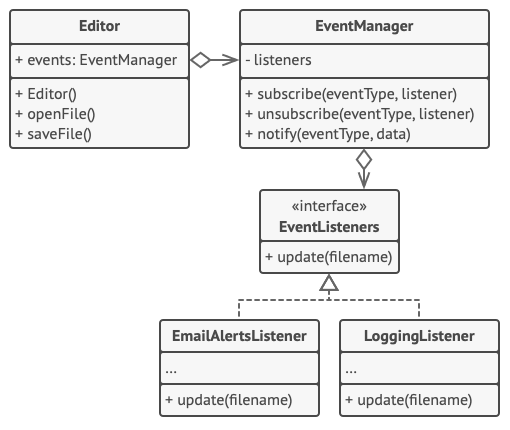
Pseudocode
In this example, the Observer pattern lets the text editor object notify other service objects about changes in its state.

Notifying objects about events that happen to other objects.
The list of subscribers is compiled dynamically: objects can start or stop listening to notifications at runtime, depending on the desired behavior of your app.
In this implementation, the editor class doesn’t maintain the subscription list by itself. It delegates this job to the special helper object devoted to just that. You could upgrade that object to serve as a centralized event dispatcher, letting any object act as a publisher.
Adding new subscribers to the program doesn’t require changes to existing publisher classes, as long as they work with all subscribers through the same interface.
Взлом сознания Хелены Новак
Далее начинаем поиски Хелены Новак, идя по следу, найденному в воспоминаниях Амира. Первым делом отправляемся в тату-салон. Так как вход в зал расположен в основном дворе, стоит пойти вниз и выбраться из многоэтажного здания. Затем заходим в салон.
Проходим в гостиную и начинаем осмотр помещения. Тут мы можем отыскать работающий компьютер (каталог с татуировками и различные электронные письма), голограмму, несколько волос, диктофон и кассовый аппарат. Используем для поиска и анализа этих предметов электромагнитный и биологический сканеры. Затем убираем красную занавеску и переходим в другую комнату, где лежит труп девушки.
Найдя жертву, начинаем изучать место преступления с помощью сканеров. Здесь мы можем найти тату-машинку, татуировку на теле девушки, лужицы крови, имплант, диктофон, следы борьбы на полу, беспроводную педаль, голографический инжектор и блок питания. К тому же в этом помещении спрятана доза синхрозина и панель доступа (находится позади сидения), код к которой нам удастся узнать чуть позднее.
Теперь можно взяться за сканирование разума Хелены. Однако взламывать сознание у уже умершего человека окажется заметно труднее, чем у живого. Будет несколько ситуаций, где нам придется всеми силами не допустить гибель протагониста.
В первом воспоминании взаимодействуем с компьютером. Затем выбираем ответ «Да» в опросе и быстренько нажимаем на клавиши, появившиеся на экране. Далее нас ждут обычные линейные пробежки по уровням, связанные с прохождением лабиринта, загрузкой важных данных с компьютера, беседой с врачом и так далее.
Сложности возникнут немного дальше, когда на локации появится страшный монстр. Нам нужно не попадаться ему на глаза, иначе он сразу же убьет нас. Садимся на корточки и медленно продвигаемся вперед, скрываясь за столиками (советуем пройти в левую часть офиса). Добираемся до коридора, откуда и появилось чудовище.
Далее придется снова прятаться от монстра. Укрываемся за различными объектами и постепенно доходим до нескольких компьютеров, над которыми висят светящиеся кабели. Дойдя до компьютерной станции, сначала убеждаемся, что рядом нет мутанта, а после начинаем загружать данные. Нам нужно будет скачать информацию с 3-х различных компьютеров. Не спешим на этом уровне, иначе можно запросто попасть монстру на обед.
Завершив данное воспоминание, снова попадаем в локацию, где нужно что-то исследовать, осмотреть или выполнить. Сначала действия окажутся простенькими, но потом появятся головоломки. Добравшись до уровня с плавающим в воздухе телевизором, берем в руки кабель и начинаем тянуть за собой телевизионную панель. Подключаем провод к розетке, чтобы открыть новый проход.
Продолжаем тянуть за собой TV, находя больше розеток, к которым его можно подключить. В итоге находим ту, которая осуществляет разблокировку большой белой кнопки. В результате мы сможем скачать новые сведения с компьютера. Достигнув последней розетки, мы перейдем в новое воспоминание.
В новой локации нам нужно будет дойти до столба света, но сделать это будет нелегко из-за дронов. Избегаем их, ведь если они обнаружат главного героя, то нам придется проходить уровень сначала.
Идя к свету, прячемся в листве, и если рядом видим дрона, то тут же приседаем и не шевелимся. Ждем, пока беспилотник не просканирует местность и не улетит восвояси, а затем продолжаем идти. В итоге доходим до нужной точки и обнаруживаем компьютерную систему. Взаимодействуем с ней и оказываемся в последнем воспоминании, где необходимо пробраться через ряд коридоров с телевизорами. Затем узнаем комбинацию – 3615.
Квартира 205 и дело 776
Данный квест по аналогии с предыдущим открывается, когда вы заканчиваете первую часть расследований в квартире 007.
На этот раз вам нужно отправиться на второй этаж, и найти там номер 205 (двигайтесь, исходя из указаний на стенах вдоль коридоров). Увидите странную дверь, тогда знайте, что вы на месте. Теперь вам остается подлезть через низ, чтобы оказаться в комнатах номера 205
Тем, кто собирается коллекцию, нужно обратить внимание, что перед входом стоит коробка с картиной внутри
А потрясения не заканчиваются, потому что на этот раз вы оказались в жилище дилера органами и человеческими тканями, причем, его бизнес явно нелегален. Кстати, на столе в комнате вы найдете еще одну картину в свою коллекцию, но сделать это можно при помощи двух видов зрения ЭМ и БИО. Изучите при помощи биологического режима ткани и органы, разбросанные по комнате. Там же вы можете найти разные письма. В комнате еще есть сейф, и чтобы открыть его, вам нужно нажать на красную кнопку справа.
Найдите фотоснимки, на которых вы сможете получить код, который понадобиться вам для подвала. Код 7441.
Не забывайте, что подвал у вас будет закрыт, если вы не прошли нужных сюжетных квестов.
Ищите цифры 028, чтобы попасть в нужное помещение. Как только найдете номер, взломайте его при помощи полученного кода 7441.

Вот радость то, ведь в подвале прямо в холодильнике вы найдете еще одну картину для своей коллекции. Дальше, правда, зрелище не для слабонервных, потому что перед вам будет странное устройства, собранное из человеческих органов разной величины. Это ферма, с помощью которой дилер производит новые органы для покупателей.
Пока вы будете пользоваться несколькими режимами зрения, то сможете найти многие улики. После чего для завершения задания тоже будет предложено несколько вариантов. В первом случае вам надо сделать перезагрузку устройства, и тогда органы будут снова выходить из фермы. Чтобы сделать перезагрузку, подойдите к компьютерам с рябящими экранами и нажмите зеленую кнопку.
Во втором случае вы сможете прикрыть незаконную разработку органов. Чтобы сделать это, просто подойдите к рычагу и выдерните его. Кроме рычага можно использовать кабель питания, который вы найдете с помощью зрения ЭМ. Соответственно, кабель нужно выдернуть от фермы органов, чтобы прекратить выработку. Таким образом, дело 776 будет закрыто.
Обзор игры
Техническое состояние сайта
Возраст домена
6 лет
Молодые и новые домены плохо продвигаются в высококонкурентных тематиках. Также важна история домена и сайта. Старые домены с плохой историей сложно продвинуть. Поисковые системы любят старые, тематические домены с хорошей историей (без фильтров, спама, черного сео и т.п.).
Данные теста были получены 10.11.2021 22:46
Окончание домена
Домен продлен до 21.02.2022
Не забывайте продлевать доменное имя. Лучше включить автоматическое продление у своего регистратора. После окончания регистрации домена есть шанс потерять доступ к домену.
Данные теста были получены 10.11.2021 22:46
SSL-сертификат
Cайт доступен по HTTPS.
Описание:
Для продвижения сайтов коммерческой направленности важна конфиденциальность обмена информацией междусервером и посетителями. Это повышает лояльность потенциальных клиентов к ресурсу, увеличивает уровеньдоверия, влияет на конверсию и рост позиций в выдаче практически по всем запросам.
Cтатьи по теме:
- Заявление Google
Данные теста были получены 19.06.2018 11:14
Технологии, которые используются на сайте
CMS
IP
194.58.112.173
Местоположение сервера
Россия
Расположение сервера имеет значение для поисковых роботов. При ранжировании они отдают предпочтение сайтам, чьи серверы находятся в той же стране, что и целевая аудитория ресурса.
Данные теста были получены 10.07.2018 04:48
Датацентр
Domain names registrar REG.RU, Ltd
Ошибки HTML кода
Найдено 58 ошибок и 2 предупреждения.
Описание:
Код без ошибок — это код, который соответствует стандартам W3C. Страницы с корректным кодом правильно отображаются в браузере, то есть имеют хорошие поведенческие факторы, и занимают более высокие позиции в выдаче.
Дополнительная информация:
Сервис W3C — проверка страниц на ошибки кода
Данные теста были получены 19.06.2018 11:14